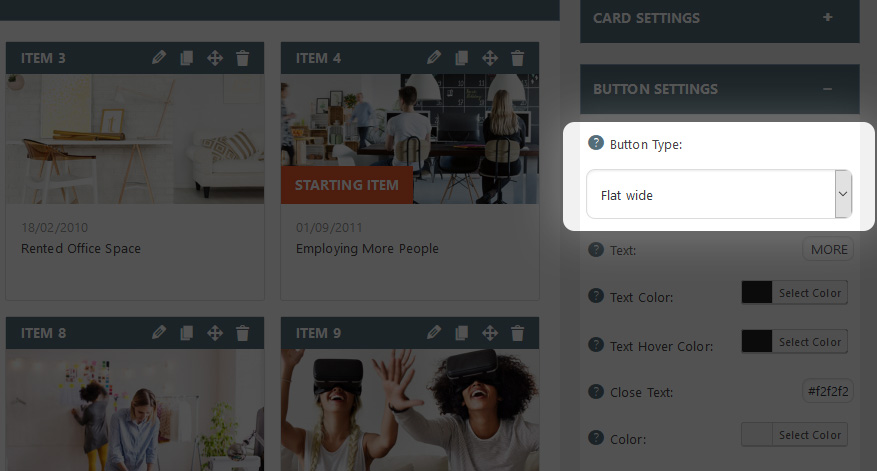
Button Type option allows you to control the width of the read more button. Content Timeline allows you to have your button as wide as the card or as a regular button.
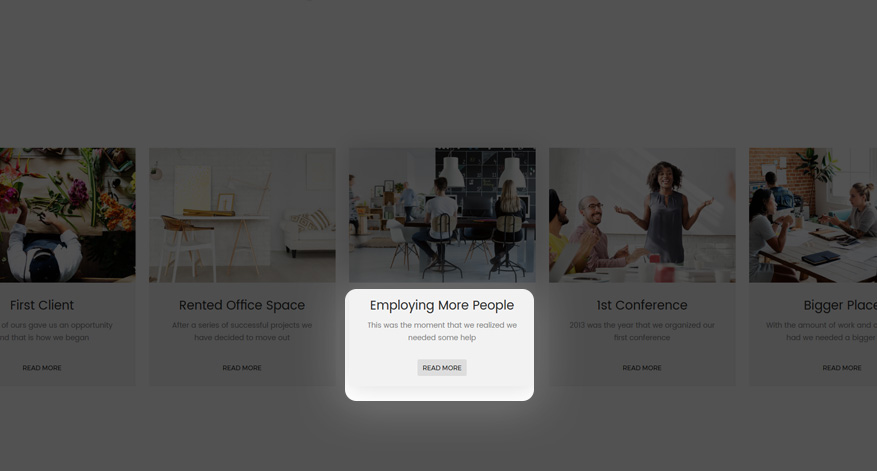
You have two settings: Flat and Flat wide. Flat option makes the button look regular, with equal padding on all 4 sides.

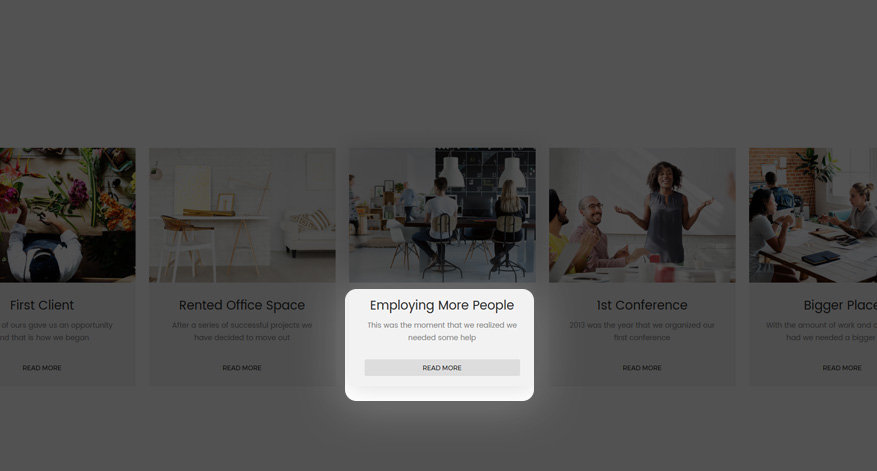
When you select “Flat Wide” option the button will be full width but it will also calculate what is the Content Padding of your card and it will deduct that from the width.


Once you select the type that you want, click “Save Timeline” and check the button on your frontend or from the preview tab.



